log.debug()와 console.log()로만 디버깅해 온 개발자가 있다?
바로 내 이야기..........

개발자 도구나 디버깅 툴을 사용법을 잘 모르지만 딱히 알아볼 노력 없이 log.debug()로 버텨왔다.
하지만 점점 테스트 빈도수가 잦아질 수록 단순 입출력값 확인을 위해 log.debug()를 추가했다가 서버를 재기동하는 게 업무에 지장이 생길 정도가 되어서 인텔리제이의 디버깅 툴을 초단기로 독학한 뒤 유용하게 사용하고 있다.
아직 완전 기본적이 기능정도밖에 모르지만.. 그래도 사용하기 전과 후가 천지차이!
요즘은 vue js로 화면까지 병행해서 작업을 하고 있다.
화면 개발도 console.log로 버텨왔는데 신규 개발이다 보니 오류가 너무 많아서 쉽지 않다.
그러다 모르는 걸 알려주러 온 동료가 멋있게 개발자 모드로 디버깅을 하는 모습을 보고 어깨너머로 따라 배우면서 필요성을 느끼게 되었다. 컴공이면 이런 걸 학교에서부터 배우는 걸까..? 하는 생각에 궁금해져서 전공자시죠?! 하고 물어봤더니 아니요 전 xx 전공했습니다!라는 대답을 듣고 동료가 존경스러워졌고, 나도 모르는 건 버티고 넘기지 말아야겠다는 생각이 들었다.
크롬 브라우저에서 개발자 도구를 실행한다. (F12 버튼 또는 Ctrl + Shift + I)

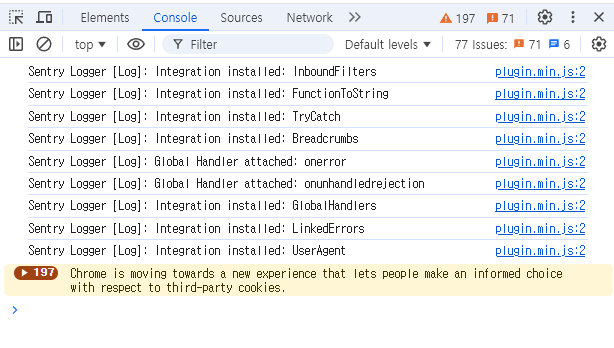
그러면 이렇게 생긴 개발자 도구가 열린다.
자주 쓰는 탭에 대한 간략한 설명은 다음과 같다.
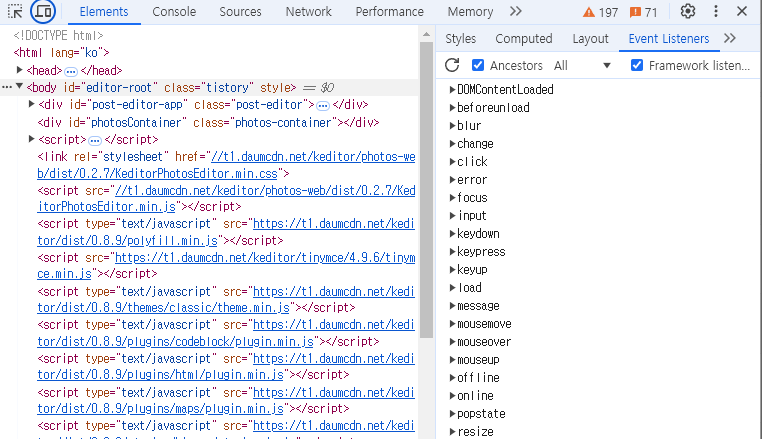
Element (요소) :
웹페이지의 HTML과 CSS를 실시간으로 확인하고 수정 가능하다. (글자 크기, 색상, 간격 등 확인 및 변경 가능). 페이지 내에서 확인하고 싶은 부분을 우클릭하고 '검사'를 택하면 요소의 코드를 바로 찾을 수 있고, 더블클릭해서 속성 값을 변경해 주면 즉시 반영된다.


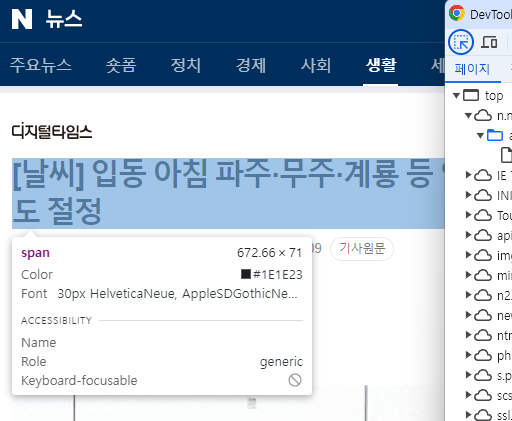
가끔 화면에 배치한 버튼이나 카드의 여백이 이상하게 잡힐 때가 있는데, 개발자도구 좌측 상단의 검사할 요소 선택 도구를 이용하면 위의 이미지와 같이 요소의 속성을 바로 볼 수 있고, 해당 요소의 소스 코드로 바로 이동시켜 주므로 수치를 변화시켜 가며 테스트가 가능하다.
Console (콘솔) :
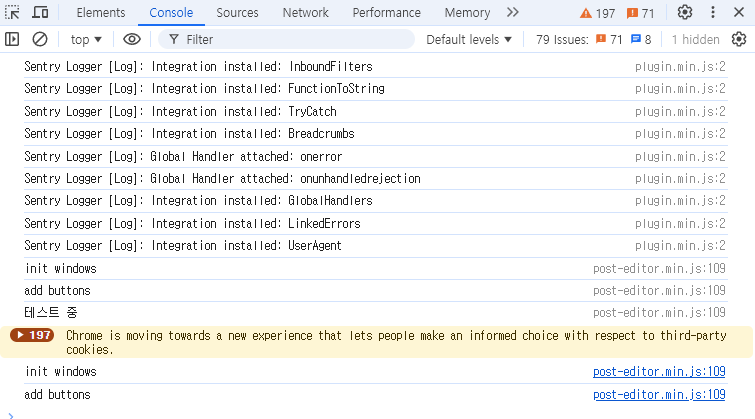
자바스크립트 코드를 실행하거나 에러를 확인 가능하다. console.log()에 입력한 내용이 여기에 출력된다.

Sources(소스) :
디버깅할 때 핵심이 되는 탭!! 여태 이걸 활용하지 못했다니.. 화면을 개발한다면 필수적이다.
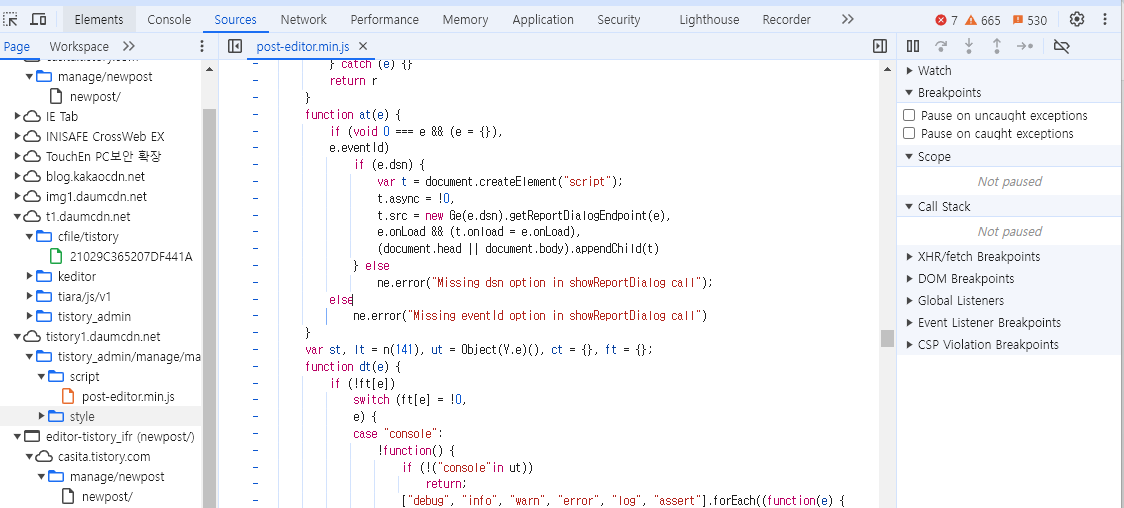
아래와 같이 화면 소스 코드를 볼 수 있고, 위의 콘솔 탭에서 로그가 찍힌 라인 우측의 파란 하이퍼링크를 클릭해도 해당 소스 창이 열린다.

소스 탭에서는 중단점을 거는 것이 가능하다.
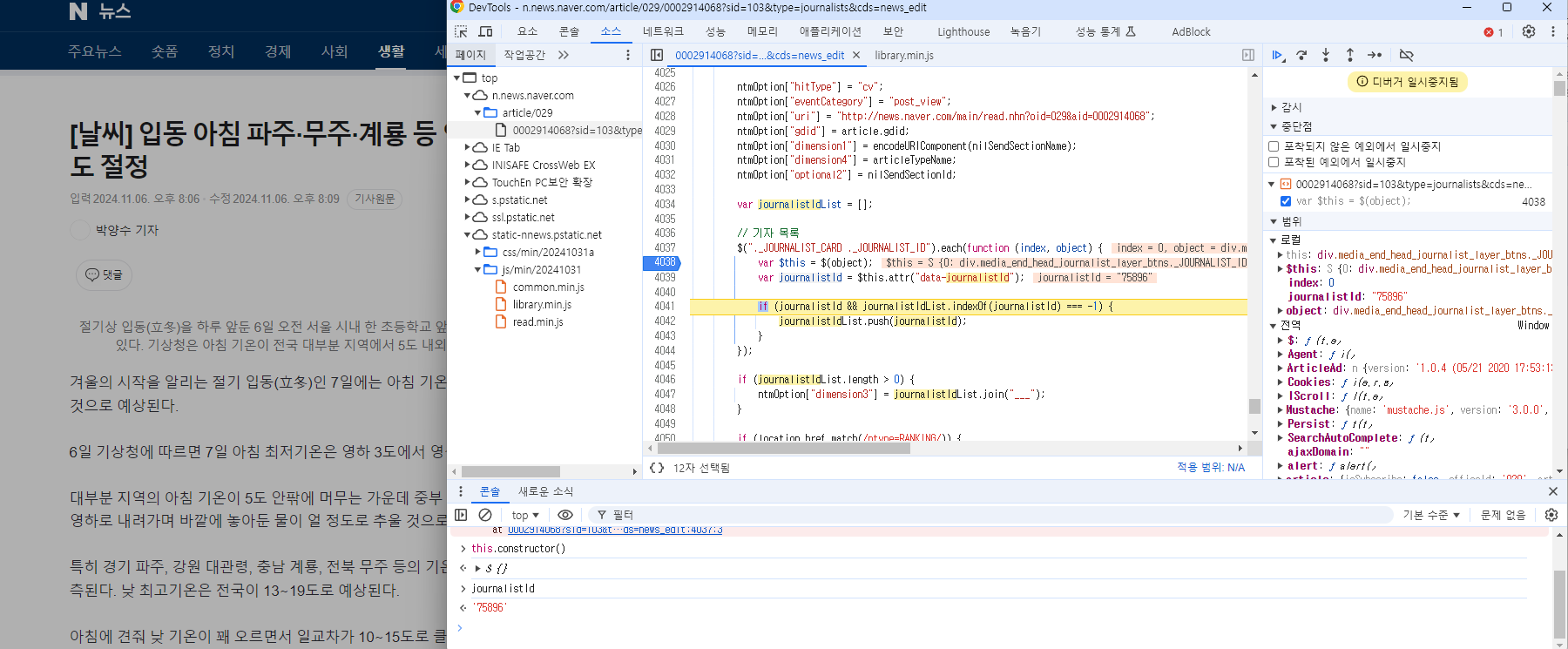
소스가 실행되면서 해당 브레이크 포인트에서는 일시정지 된다.

예시로 네이버 뉴스 페이지 화면에서 디버깅을 해봤다.
소스 탭에서 ctrl + p로 원하는 소스 코드를 이름으로 오픈하는 것도 가능하다.
페이지를 다시 로드하자 로드 중에 중단점이 걸린 곳에서 일단 멈췄다.
이때 우측 탭에 지역 변수 및 전역 변수의 목록과 값이 출력되는 것이 확인 가능하며, 'ESC'창을 열어 console 창을 밑에 띄우는 것도 가능하다. console창에 내가 원하는 변수의 이름을 입력하면 값이 출력된다.

그리고 이 버튼들을 통해 미리 브레이크 포인트를 걸지 않았어도 그다음 함수로 이동하거나, 다음 브레이크 포인트로 이동하는 것이 가능하다. 또한 맨 우측 버튼으로 브레이크 포인트들을 유지한 채 잠시만 비활성화하는 것도 가능하다!
소스 창을 잘 활용하면 단순 입출력 데이터를 확인하거나 다음 실행 지점을 확인하기 위해 console.log를 찍는 무식한 방법은 사용하지 않으면서도 효과적인 디버깅을 할 수 있다.
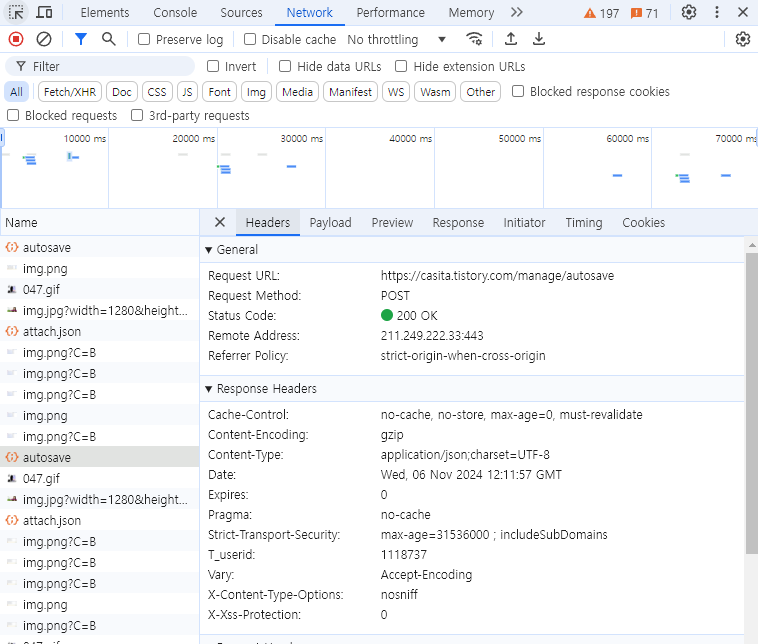
Network (네트워크) :
웹페이지가 로드될 때 발생하는 모든 네트워크 요청을 모니터링하고 분석할 수 있다. 모든 HTTP 요청과 응답을 시각적으로 표시하며, 각 요청의 상세 정보 (헤더, 응답내용, 타이밍 등을 확인할 수 있다.)

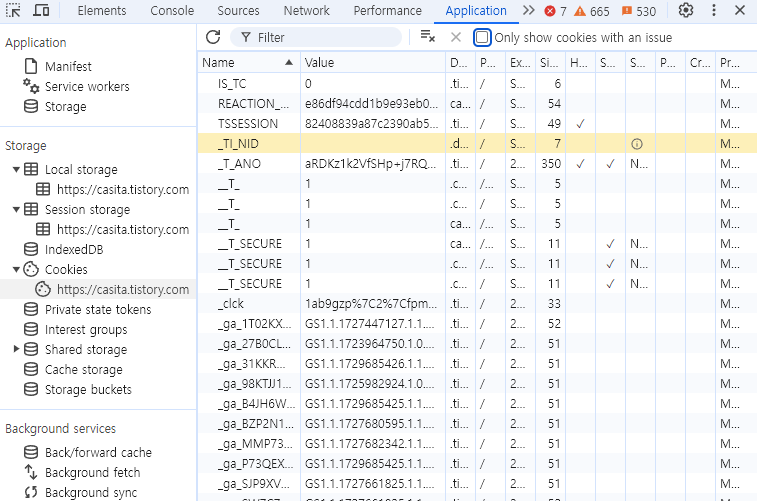
Appliction (애플리케이션) :
웹 애플리케이션 저장소와 관련된 정보를 제공한다. 여기서 나는 주로 쿠키에 저장된 데이터를 보고 있다.

참고하면 좋을 동영상 ↓ ↓ ↓
따라 하기 아주 쉽게 설명되어 있다.
'열심히 직장인 > Hello World' 카테고리의 다른 글
| [vue-ganttastic] 무료 간트 차트 생성 라이브러리 (vue3) (1) | 2025.01.19 |
|---|---|
| 방통대 컴퓨터 과학과 3학년 2학기 후기 (선형대수/자료구조/컴퓨터구조/UNIX시스템/멀티미디어시스템/대학영어) (1) | 2024.12.30 |
| Apache POI 라이브러리를 이용해 Java에서 엑셀 파일 만들기 (DB to File) (1) | 2024.12.30 |
| JAVA로 파일처리 하기 - 스트림(STREAM)의 이해 (DB 데이터로 엑셀 파일 만들기) (0) | 2024.12.22 |
| 서버와 컨테이너, 그리고 POD (CI/CD 파이프라인 흐름) (4) | 2024.11.13 |
| 간단한 회원가입 서비스 만들기 (2) | 2024.10.23 |
| [글또10기] 글또를 시작하며 작성해보는 다짐글 - 내 페이스대로! (10) | 2024.10.09 |
| [방통대 컴퓨터과학과] 2024년 1학기- C프로그래밍 다 들은 기념으로 남기는 수업 후기 (+ 출석 수업 & 과제) (1) | 2024.03.17 |
| 방통대 편입 / 대학생 혜택 활용하기 1. IntelliJ IDEA Ultimate (JetBrains 교육용 무료 라이센스) (0) | 2024.02.20 |
| 신용장 매입과 추심 거래 흐름 정리 (0) | 2024.02.02 |